HTML Output
The gcovr command can also generate a simple
HTML output using the --html option:
gcovr --htmlThis generates a HTML summary of the lines executed. In this
example, the file example1.html is generated, which has the
following output:

The default behavior of the --html option is to generate
HTML for a single webpage that summarizes the coverage for all files. The
HTML is printed to standard output, but the -o/--output
option is used to specify a file that stores the HTML output.
The --html-details option is used to create
a separate web page for each file. Each of these web pages includes
the contents of file with annotations that summarize code coverage. Consider
the following command:
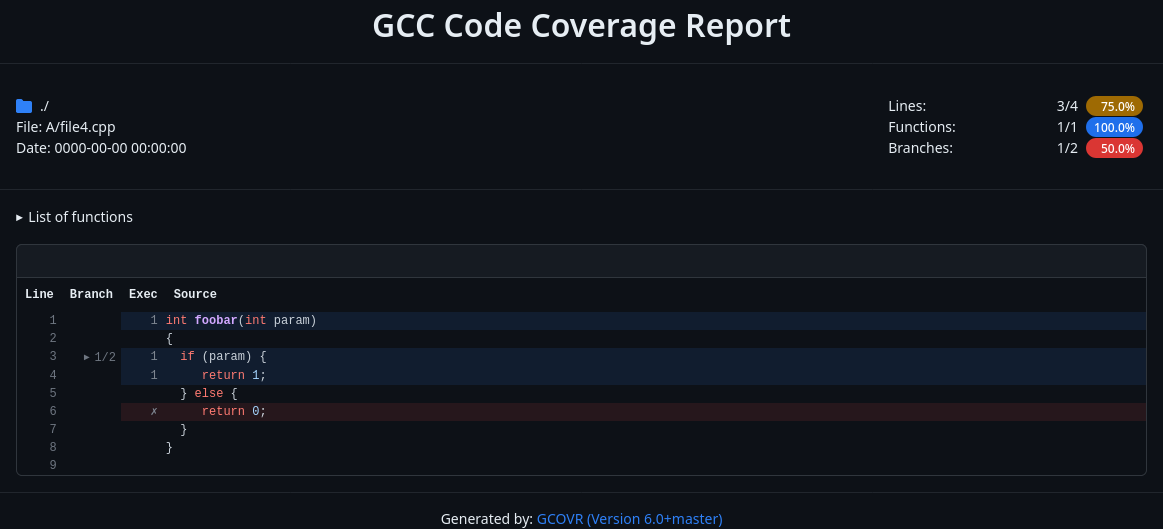
gcovr --html-details example_html.details.htmlThis generates the following HTML page for the file example1.cpp:

The --html-nested option is used to create
a separate web page for each file and directory. Each of these web pages includes
the contents of file with annotations that summarize code coverage. Consider
the following command:
Note that the --html and
--html-details options need
a named output, e.g. via the the -o/--output option.
For example, if the output is named coverage.html,
then the web pages generated for each file will have names of the form
coverage.<filename>.html.
The --html-self-contained option controls
whether assets like CSS styles are bundled into the HTML file.
The --html report defaults to self-contained mode.
but --html-details and
--html-nested default to
--no-html-self-contained
in order to avoid problems with the Content Security Policy
of some servers, especially Jenkins.
The --html-theme option controls the theme and color of html report.



--html-theme github.dark-green

The --html-template-dir option allows you to use an
alternate directory with Jinja2 templates to fully customize the HTML output in detail.
If a template is missing from this directory the original is used. It is advised that you
start by copying the part you want to modify from
the existing default theme templates
or the existing github theme templates.
Keep in mind the template context data that is passed to these templates MAY change
between release versions.
Note that you do not have to copy every single template and can copy and edit only the templates you wish to customize.
New in version 7.0: Added --html-template-dir
New in version 6.0: Added --html-nested
and --html-syntax-highlighting.
New in version 5.0: Added --html-self-contained
and --no-html-self-contained.
Changed in version 5.0: Default to external CSS file for --html-details.